As a creative and content creator at BBH, I was given the task to elevate the social media presence of Tesco owned clothing brand F&F
The brief
The ask was simple: Position F&F clothing as a premium, high quality and on trend fashion brand
The process
I begun with presenting what the competitors and the trends were


After identifying a direction and approach the client was happy to take a then created various asset for different story types
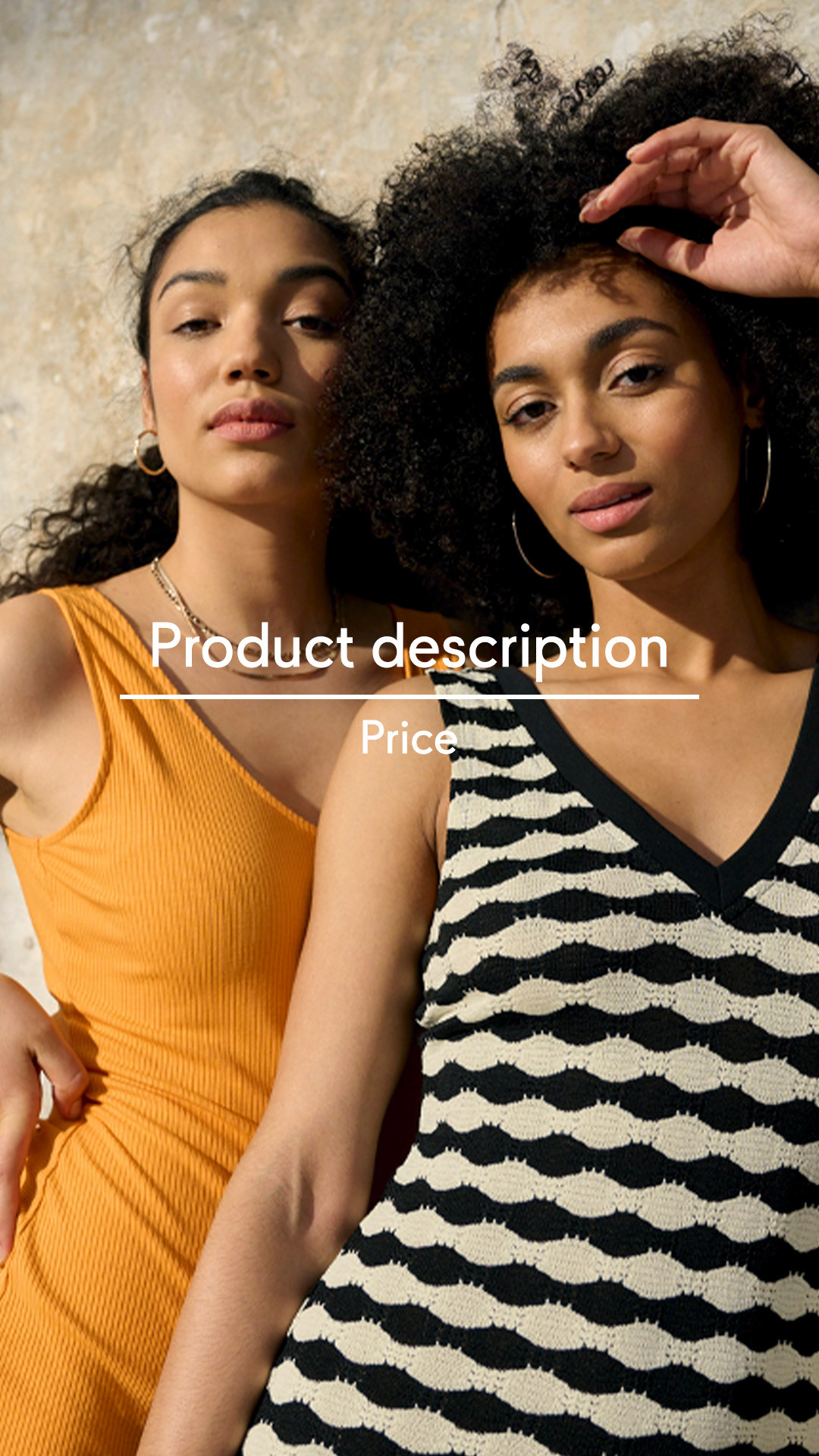
Big bold titles:


Trends and outfit inspo story sets:


The F&F edit story sets:


Call outs and price story sets:



Call outs and price story set 2:



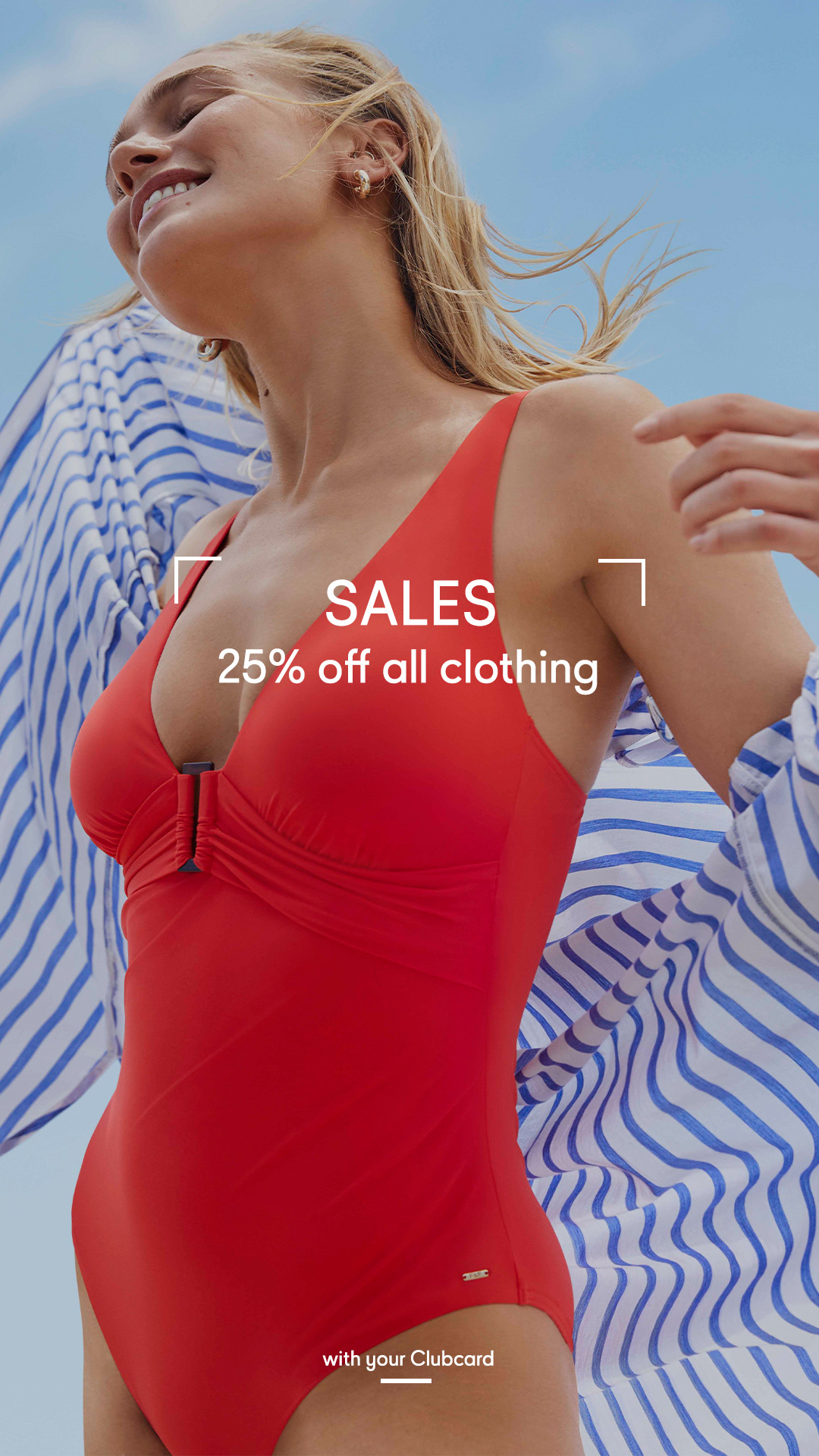
Sale story set:


I also created moving story templates:
Examples of templates in use: