I had the pleasure of working on all aspects of the video; from pre-production, production and post. This includes the hiring of actors, uniforms and props. Everything other than stock footage was shot by myself.
I was also responsible for the product photography.


I knew this was going to be a lengthy video (which will then be cut and re-purposed for various platforms) so the challenge was creating a video that was dynamic enough and took the viewer through a story.
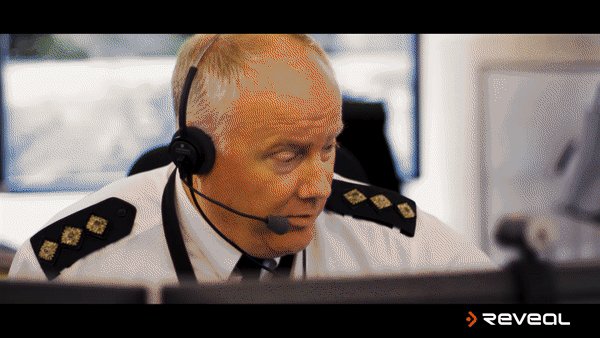
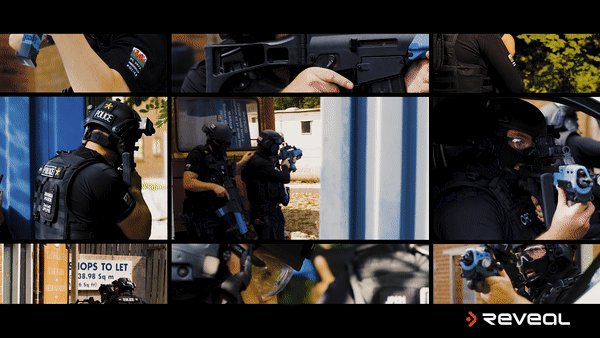
I achieved this through using a mixture of content ranging from the manufacturing plant, test shots, 3D renders, and shots of the camera in action;
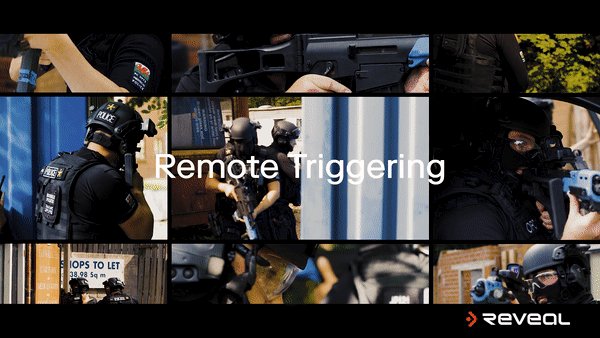
as well as dynamic text:


Dynamic transitions:

The result is an ever changing video that showcased all the aspects of the product and engaged its target audience.